Tuesday, 30 September 2014
Design Manifesto- Boxes
Broaden your mind. Don’t limit yourself or
put yourself in a box. Keep an open mind. I will push to be unrestricted and
utilize design to make life easier and more enjoyable. Permitting others to add
to my design will insert variance and allow progression of ideas, which would
not be possible without input from multiple sources.
I will use design to aid creativity
and entertainment, opening up opportunities for new ideas. Design is integral
in our lives and I will push to design things which make life easier, taking
into account culture and style (Heskett, 2002). Design can explore the context’s
and the effect within society and I will strive to bring this into life while
encouraging people to affect their own society (Blauvelt, 2003). Push yourself. Look for different perspectives where you see something simple to start with.
Monday, 11 August 2014
Artist's Statement
Out of sight is a expositional piece of photographs based on discarded situations within Wellington. Referencing the flaneur's way of slowly observing, which highly contrasts the rushed nature of our society today. These photographs centre around discarded objects and even people which are ignored daily.
Through my composition I highlighted different situations, beginning with the more lighted, moving through the technological advances that we've used to discard objects we used to use and finally displaying a homeless person. This stark, serious contrast is highlighted by people rushing past him and not noticing.
This piece is an expositional look at how people rush past opportunities which could be savoured and should instead slow down and examine and cherish objects and even people more.
Through my composition I highlighted different situations, beginning with the more lighted, moving through the technological advances that we've used to discard objects we used to use and finally displaying a homeless person. This stark, serious contrast is highlighted by people rushing past him and not noticing.
This piece is an expositional look at how people rush past opportunities which could be savoured and should instead slow down and examine and cherish objects and even people more.
Monday, 4 August 2014
Haiku 2
Pushed out of sight,
Away from our rushed feet,
Discarded moments
Tuesday, 29 July 2014
Haiku
People rushing past,
Unaware of what they miss,
Discarding moments
These are the first drafts of the type of photos that I want to include in my photo essay.
I really want to focus on the fact that people become so busy that they ignore the world around them and also that they forget to focus on things like nature.
The first 2 photos show people ignoring the lights and walking on the red, highlighting how they rush through despite dangers because they're so busy.
The third photo shows a daycare situated within the central city, and the fact that it sits in a concrete city, void of nature, except the ferns you see the daycare from.
The fourth photo illustrates an abandoned lolly stand within a bakery.
The fifth photo was one where I tried to showcase the cigarette butts that were sitting right next to the rubbish bin, showcasing how people are so wrapped up in their world that they don't even put rubbish in a bin despite its proximity.
Wednesday, 25 June 2014
Final Wireframe
This shows the wireframe of the final design I made of Hannah and I's design.
Overall this is how we wanted the app to look, however quite a lot of it looks different in the actual app because of the way that the design was entered into unity.
Font
I found it really interesting learning more about font and kerning over the project, especially because Hannah is so good with fonts and spacing.
Originally we were going to use Maven Pro, but felt that it was too broad and almost amateur font. Instead we used Calibri and then put a spacing of 100pt on it. I felt this looked a lot cleaner.
Camera
I was really happy that we ended up being able to use the camera as part of the app because it was such an essential part of the app.
Because the developers of the app's back end made their own camera app to sit within our app, I designed a really minimalist design so that the user can easily add photos.
The photo app was able to take a photo by the user simply touching the screen, however this didn't seem to be focused enough and so I added a button, like most other apps have so that the user would have some sort of familiarity.
Originally I wanted a pop up that appeared once a photo had been taken, but I felt that this didn't fit as seamlessly as possible.
So then I decided to go with something that is more static and that is super clean cut. I used the same font we'd used throughout the app and also tried to keep the spacing the same way it had been on the main page with the 3 buttons at the base.
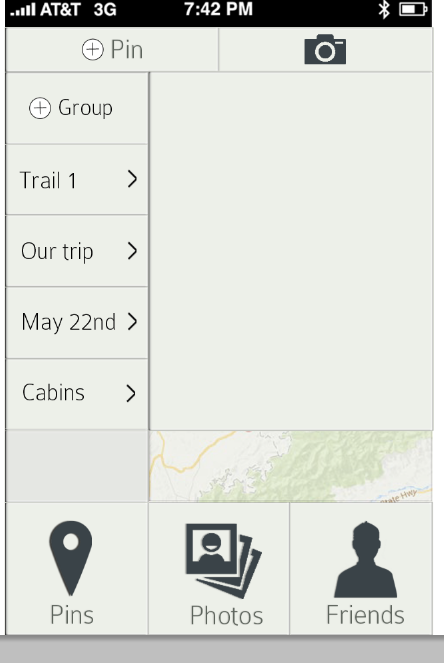
Friends and Pin Groups
This was a part of my design that didn't end up in the app, which I was really gutted about. I felt that the transparency made it more seamless and that it would have aided the app. However in the end we did go with something similar, just in different colouring.
The reason that I wanted to use the white and slightly less opaque version of the base, is because it seems light and cohesive.
In the end, we went with something darker that grounded the app slightly but I felt was a little heavy.
Add new pin refined
This shows the new add pin, how I would want it to look in the app.
Hannah refined it slightly and then I've gone on to add the ability to add a group, with a colour picker and adding a name and description.
Here it shows how the user can pick an existing group to add their pin to. I tried to keep this really simple and clean-cut with the drop down being a shade darker to show they are existing pins.
These are some of the colours that we looked at for inspiration because they're so simple and not over the top. I wanted a range of colours for the user to choose from but not ones that would clash and were too extreme like the 2 bottom colours.
These three screens show the pin pop up in its 3 states:
- the 1st shows what we see when you drop a pin. I've added in a title because we decided as a group that when you clicked on a pin later, you needed some sort of reference to what the pin was, beside the full description.
- the 2nd shows when you create a new group from the pop up menu. Here is where the colour palette above came in and I made sure to add in small box with the current colour that's picked.
- the 3rd shows when you want to choose from an existing group. I found this an interesting aspect of the pin drop as it had to show the existing colour of the group and the name, but without over cluttering the box. I felt that this worked well and when minimised looks clean cut, but has the ability to expand seamlessly.
Tuesday, 24 June 2014
Splash screen
Here's a mock up of the splash screen and log in page that I made that has the new logo Hannah made and the information that we need such as the credits.
This has the new colour scheme that we've come up with which is very minimalist as we want the main colour to come from the map
Friends
At this point I'm unsure of what we will be able to do with friends because the back end developers are still trying to figure this out
So at the moment I've just done a mock up of a set up that will show your friends from Facebook that have the app as well and then we could have somewhere where you can search from people and add them to the group.
Photos
This is my mock up for the friends menu. I wanted it to be gridded in comparison to the bottom buttons for consistency and to overlay the map. The second screen shows how it would show up with whatever pin groups you had and then the user could click into any of them and it would show the photos connected to any of those pins.
The bar at the top was something I added too, so that the user knows what group's photos they are looking at.
Add new group from side menu
Since we decided to be able to add a group from the side menu and not just from dropping a pin I did a mock up of what this could look like and function like.
I first looked at some precedents and this was one of the better ones. I feel like this shows how you can have a drop down menu of current groups but also the option to create a new one.
This is a mock up of how it could function, from the main map to clicking on pins, to then adding a new group and name and then the pin showing up.
Here I was deciding whether to have adding a new group drop out a new box that went from the top to the last pin or whether to have it come out in the middle like the one below.
This is the idea that I ended on, where it is a bar that comes out at the exact same height as the Add Group button for consistency.
Map choice
Before this we had been looking at using a map that looks like the one iOS uses and google. However I think that for a map that is in relation to a park, it should be more based on natural colours and as basic as possible. For this reason I think we should use one similar to that above- however this may not possible with the programme that we are using in Unity.
Next Draft
Here you can see the colour choice that I mocked up to see what it would look like.
Although we do want the app to have some sot of colouring in it, this seems too intense and quite a chunky design. The map is also quite intense which wouldn't be as applicable to abel tasman as they have simple trails.
Here I tried out 3 different types of buttons to go on the base. I knew that I wanted to have an icon and a word at the bottom but wasn't sure whether they should be on top of each other or whether they should be placed next to each other.
Also I felt that the font wasn't quite right as it seems quite squished.
Here I tried to use the colour slightly differently and only utilise the green when the button was pressed. I also tried to see what it would look like with a light blue based grey instead of the green that I have been using.
This shows the basic pop up that would come with adding a new pin. It looks quite cluttered at the moment but I'll attempt to streamline so that its more direct.
Mock ups
In the design process I found that it was best for me to mock up quick versions of the app and then to hand these over to Hannah to refine. This way we could give the developers the mock ups so they knew what they had to create without holding up the design process.
This ended up not working as well with the developers as they didn't want to use their time putting in designs that weren't the finished product when they could be working on the back end .

This shows the basic idea of the original app. We decided on the app having pre-loaded pins that would be available to the user to show them interesting pins already present. This would mean that they could learn interesting sites around the park and information but could also add their own pins.
Subscribe to:
Comments (Atom)